腾讯和 coding 一起搞了一个东西叫做Cloud Studio,可以用来搭建动态网站,并且准备好了各种环境,简单上手,如果只是搭建一个 WordPress 站点,确实能够完成传说中的 5 分钟快速完成。
由于 Cloud Studio 已于 2020 年 1 月 30 日停止服务并转换为 Cloud Studio 团队版,本教程将不再适用。
开始
首先注册一个 Cloud Studio 账号,需要微信扫码登录,对于只有一个手机的人,请进入腾讯云,选择 QQ 或者 邮箱 登陆,之后再打开 Cloud studio ,浏览器会自动调用 cookies 登陆,所以需要在同一个浏览器里进行以上操作。
另外,由于手机 UA 显示不完整,请选择带有 电脑模式/桌面版 等选项的浏览器,如果不知道应该选什么浏览器比较好,遇事不决 Chrome

登录后点击进入工作空间。

点击新建工作空间。

来源选择腾讯云开发者平台。

填写项目名。
选择从模板创建。
选择 WordPress 模板。
点击创建。

点击进入你刚才创建的工作空间。

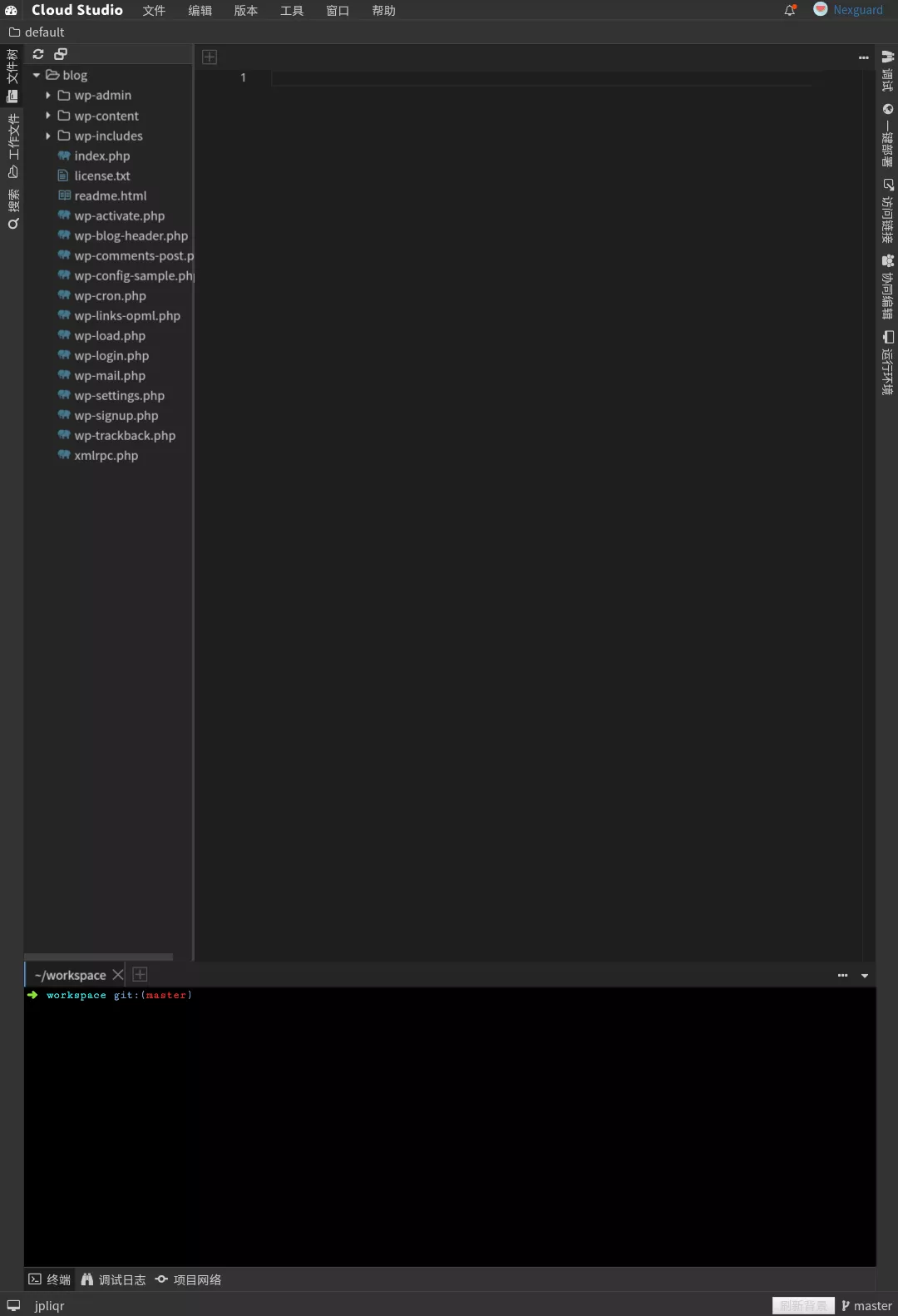
界面如下:

点击浏览器的电脑模式。

点击右侧的一键部署。

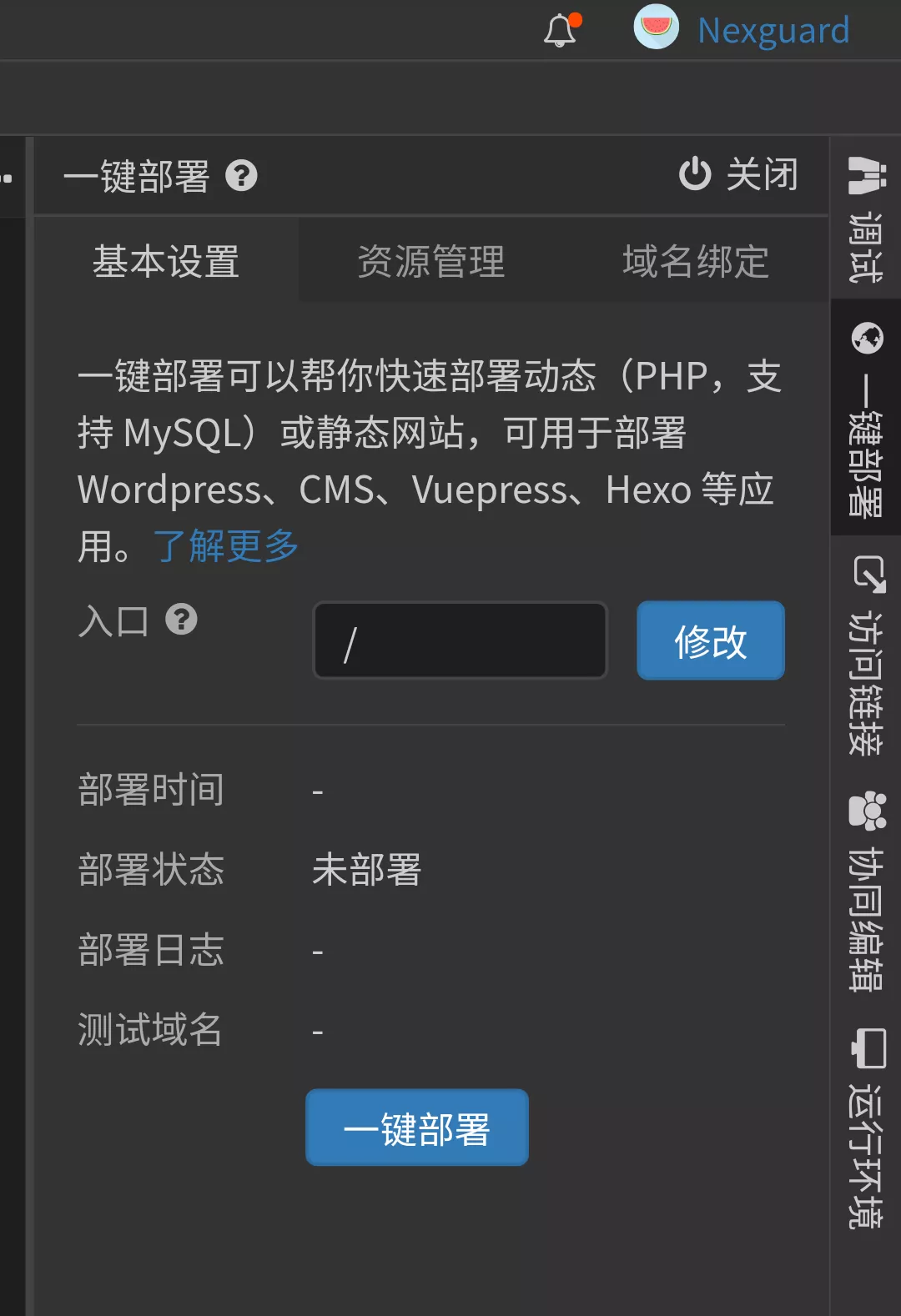
点击一键开启。

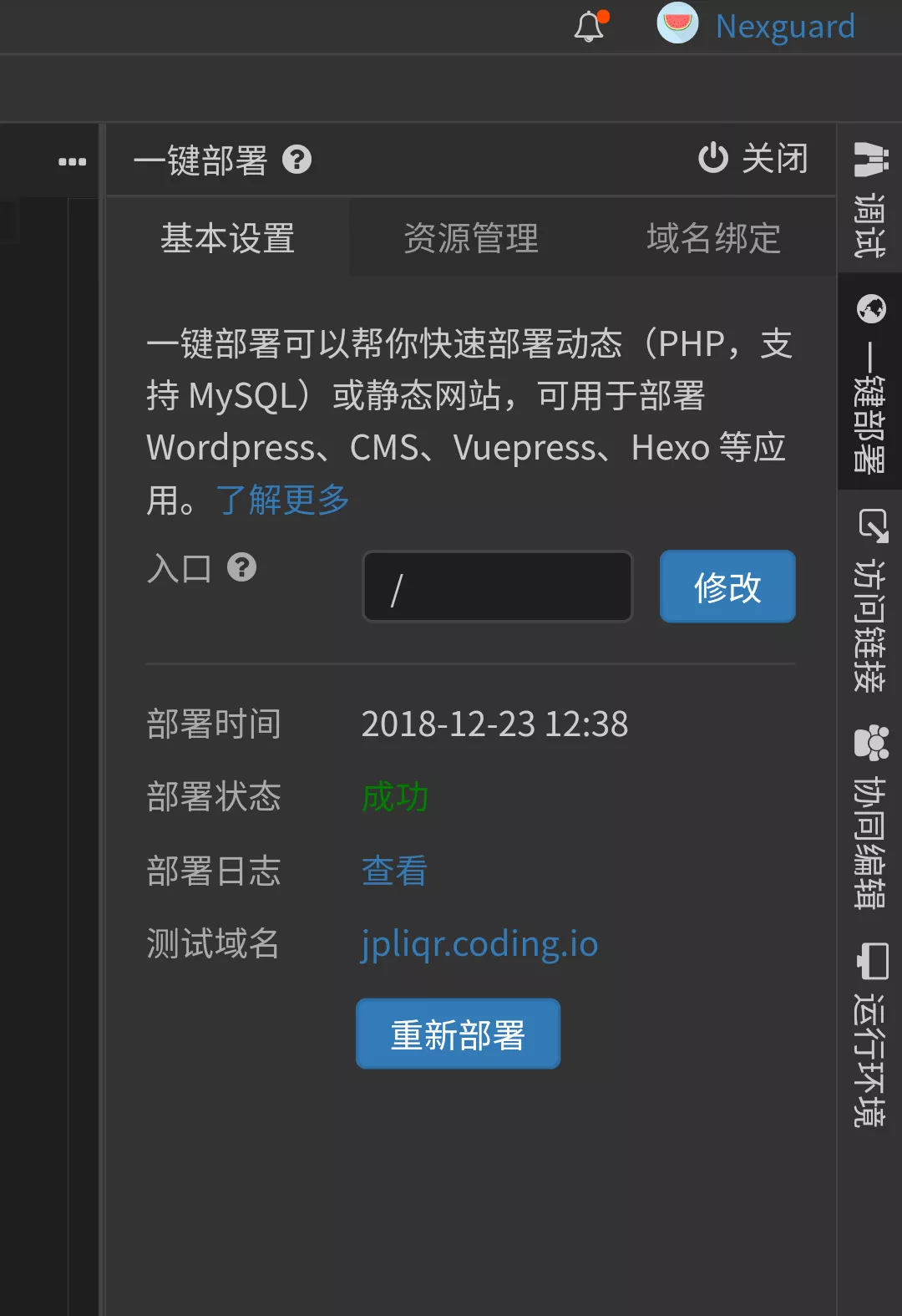
点击一键部署按钮。

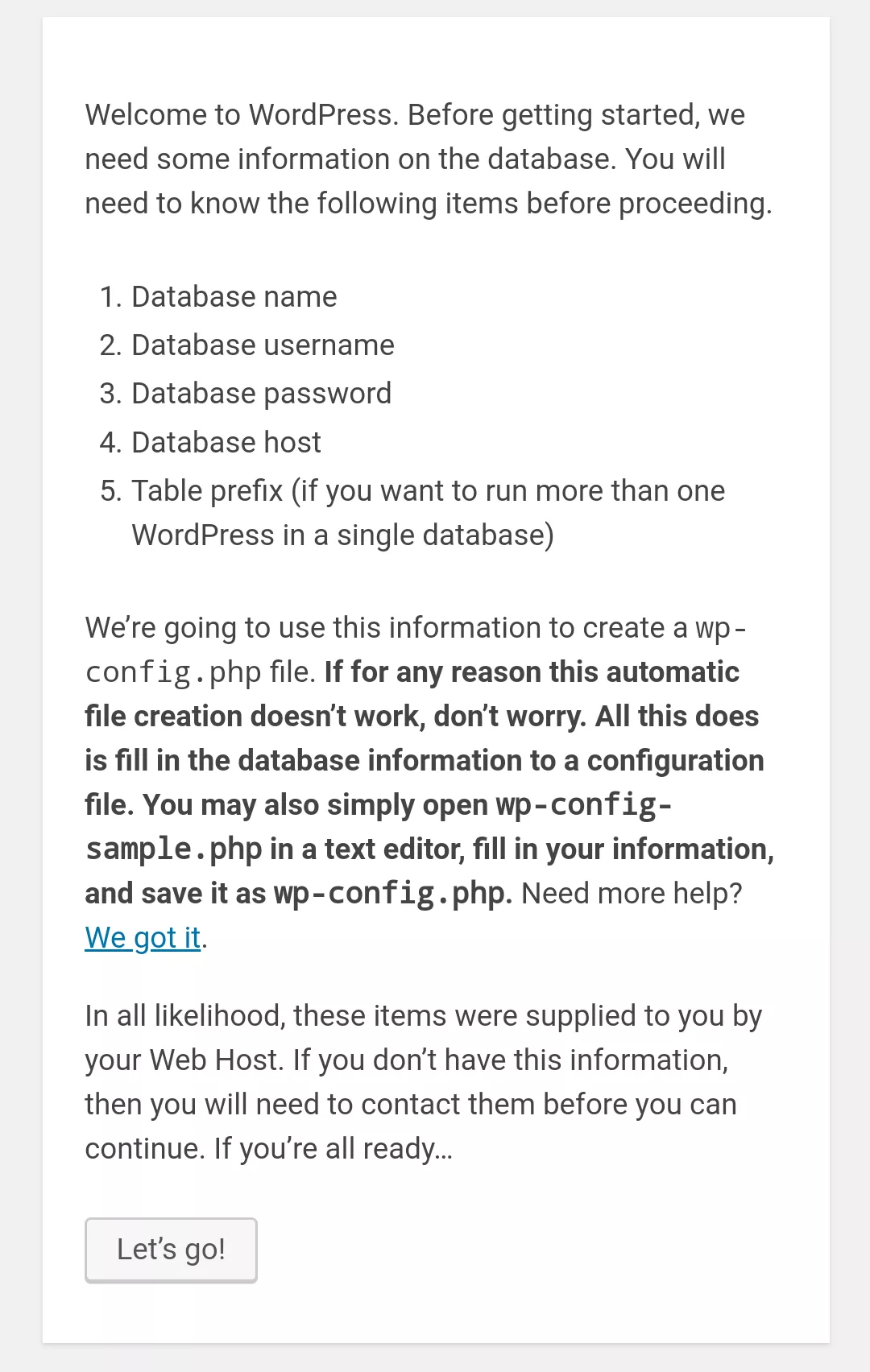
点击测试域名即可看见你的 WordPress 站点。

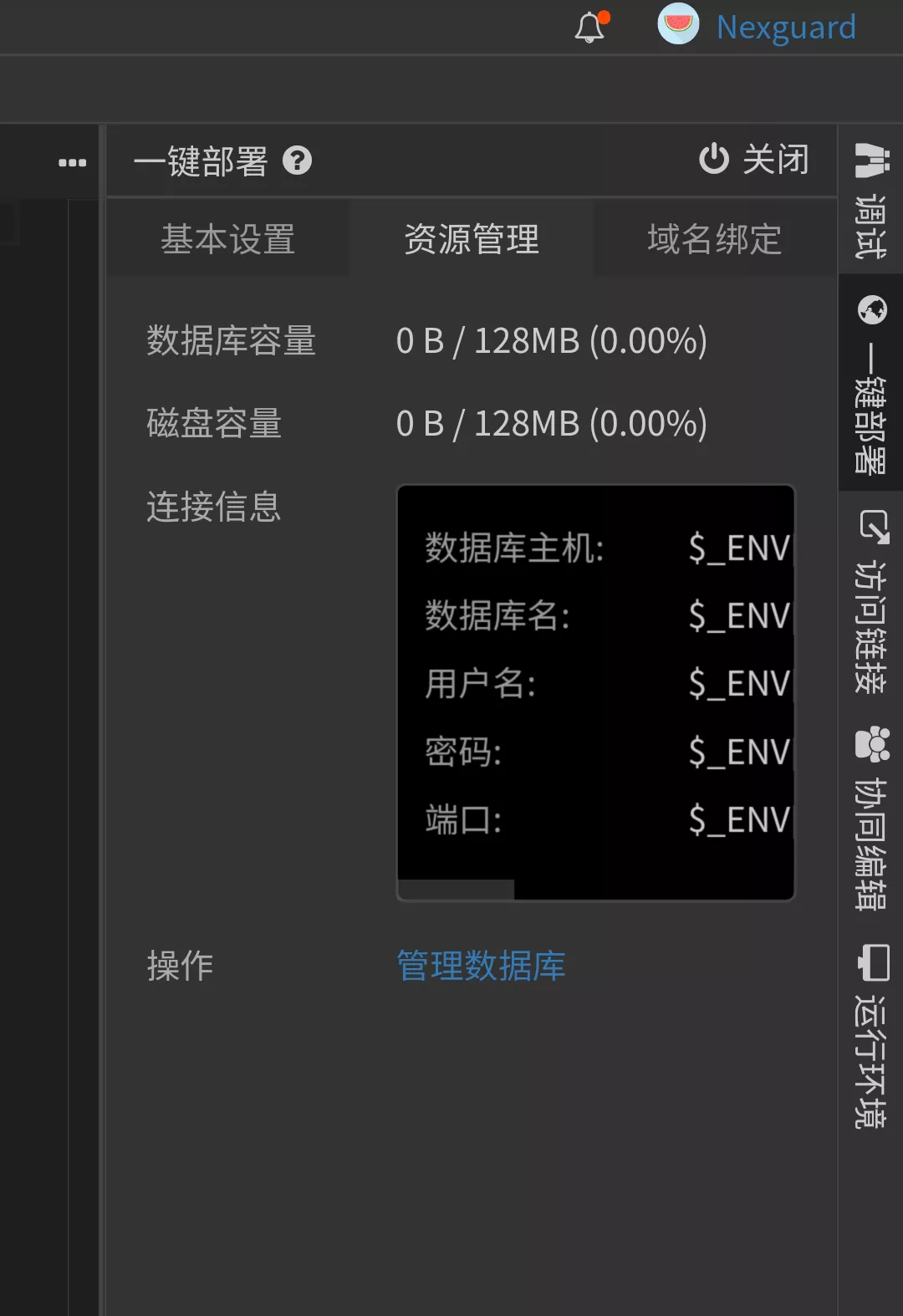
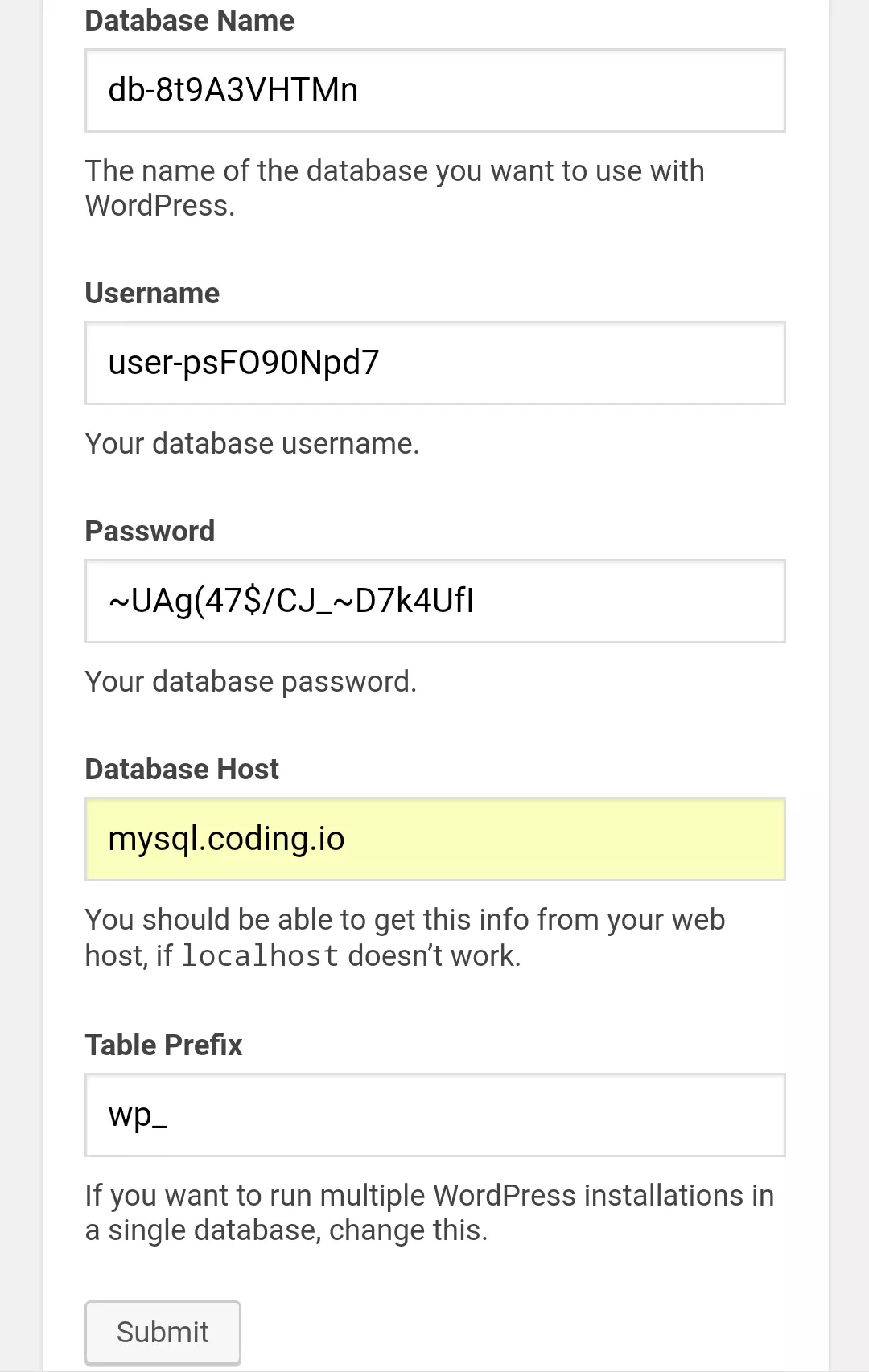
点击 Let's go! 会要求你输入数据库名、用户名、密码和数据库主机地址。
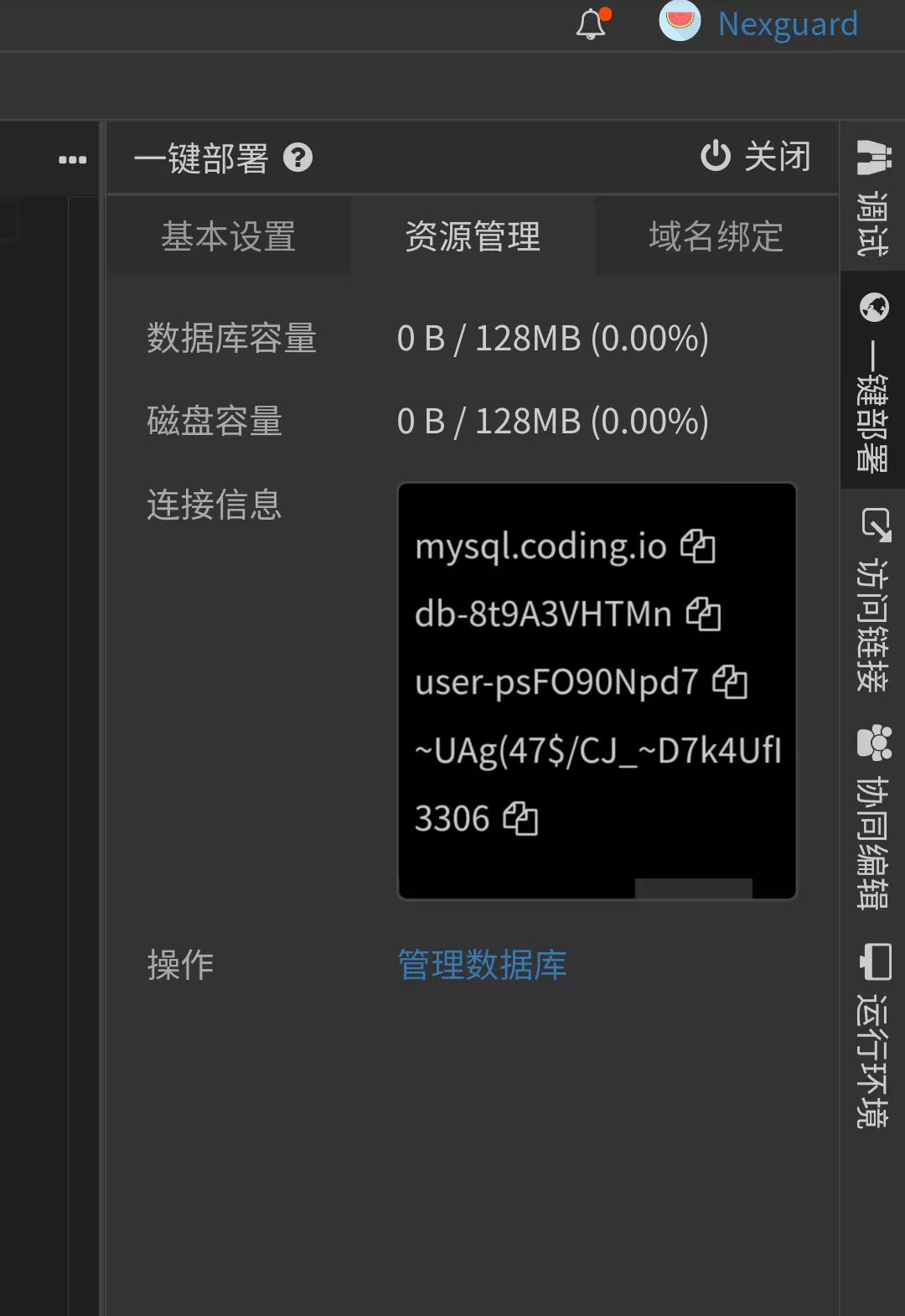
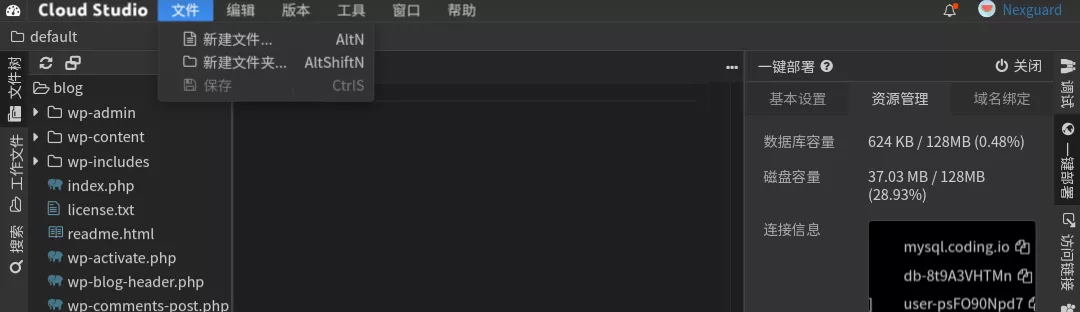
所以,点击上方的资源管理。


复制数据库名、用户名、密码和数据库主机地址,在 WordPress 中填写完毕后点击 submit。

填写正确之后开始安装 WordPress。

点击 Run the installation。

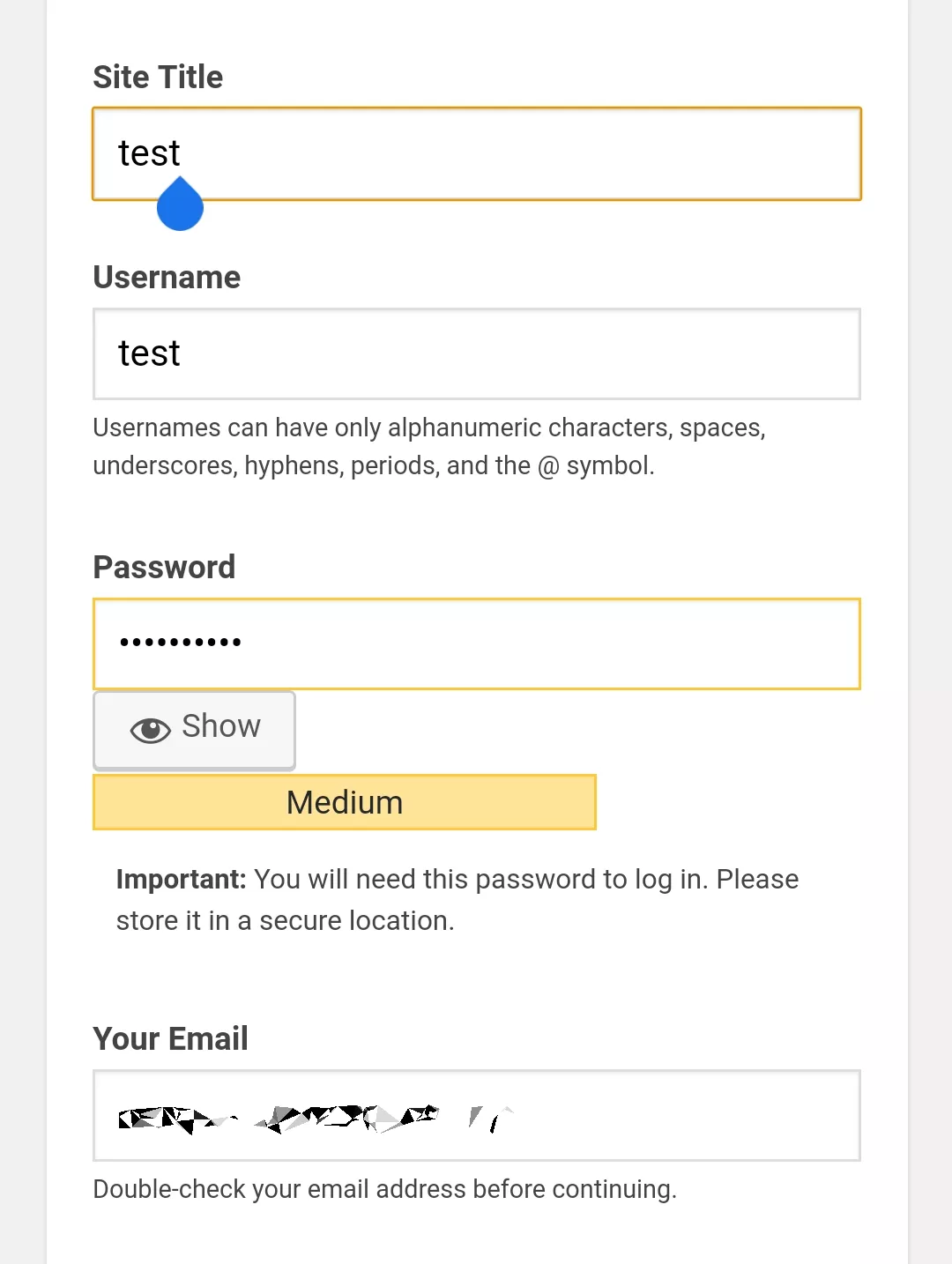
设置网站名称、用户名(不是数据库用户名)、密码和你的邮箱。

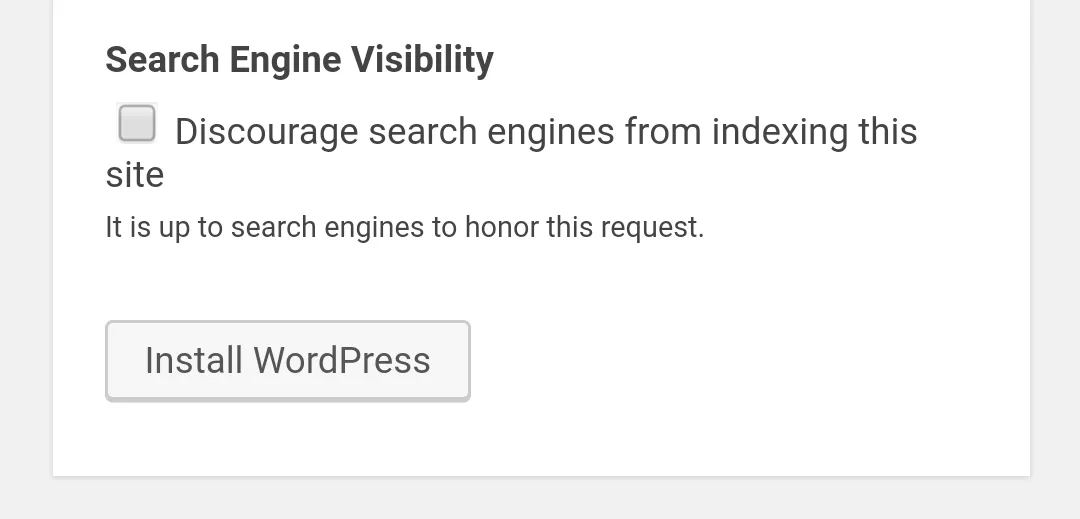
不勾选不被搜索引擎收录,点击 lnstall 以安装WordPress。

告诉你安装成功了,点击 Log in。

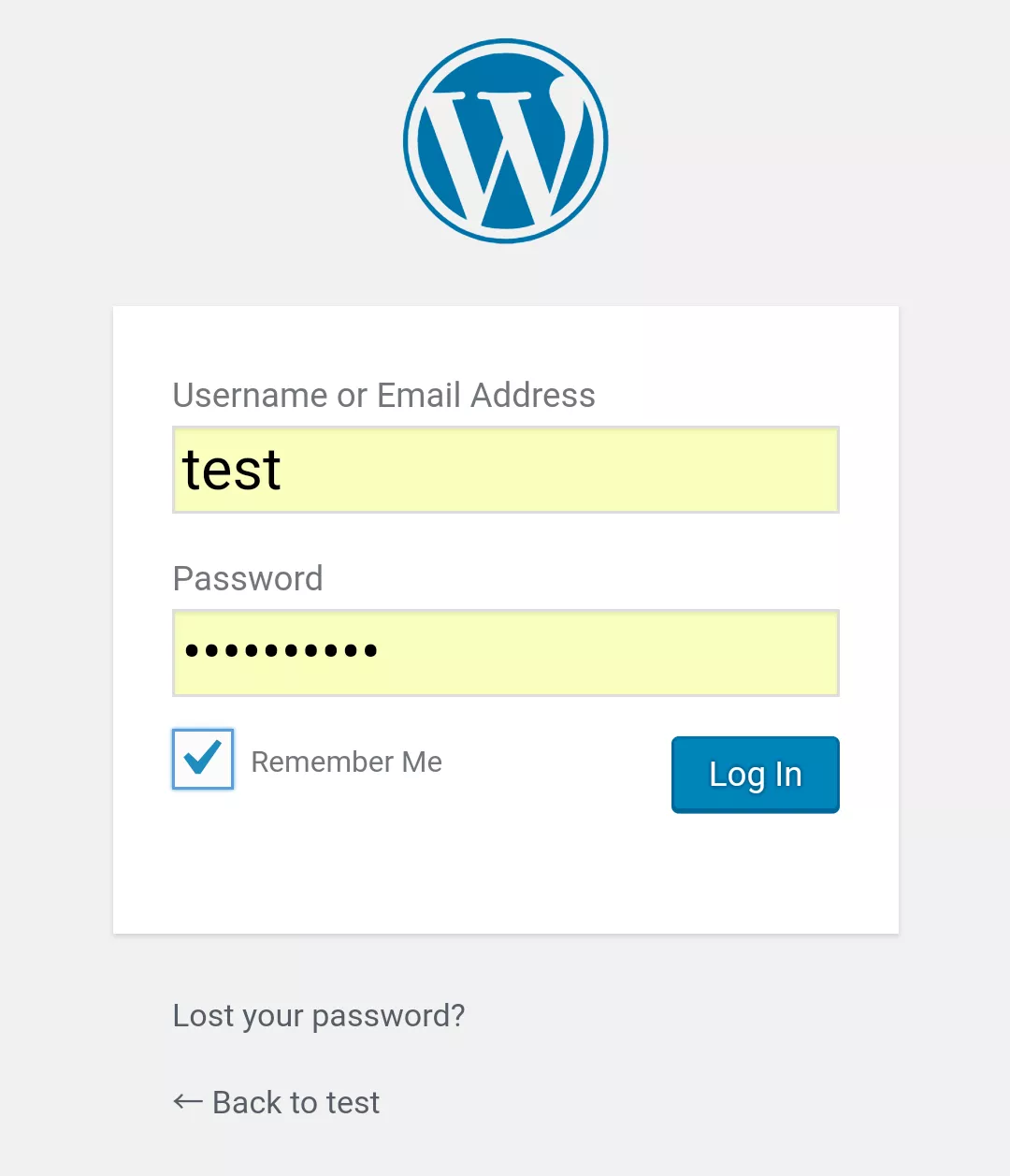
输入刚刚设置的用户名和密码,点击 Log in 即可看见 WordPress 的仪表盘。

至此,WordPress 已经搭建完成,但由于 Cloud studio 的特殊性,它不能在设置中设置语言、安装插件/主题,(其实主要是因为连接不上 wordpress.org)也不能使用 Akism 的评论过滤,并且数据库容量和磁盘容量都只有 128mb。
使用 语言/插件/主题
以安装中文支持为例。
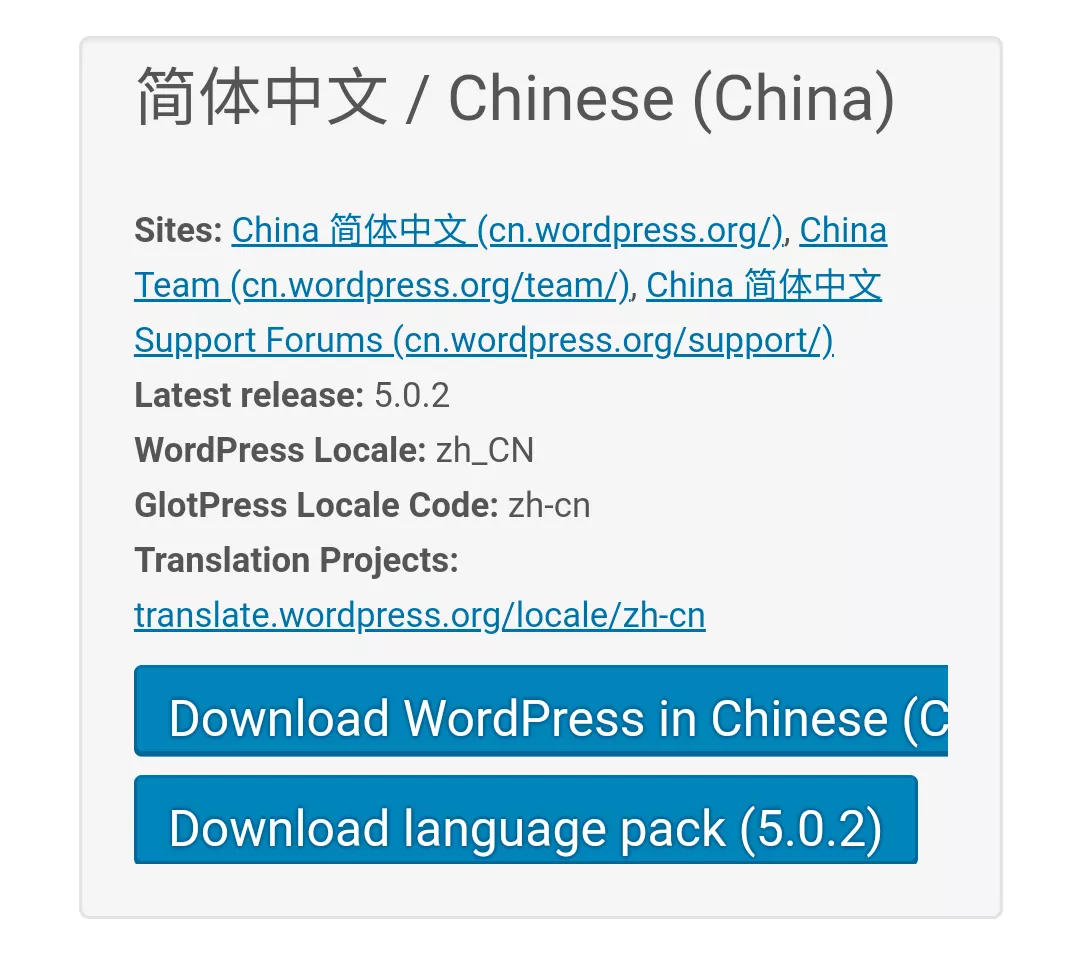
进入 make.wordpress.org/polyglots/teams/,找到 简体中文 的语言包

点击 View Team Page 进入下载页面

点击 Download language pack,并在一个文件夹中解压文件。


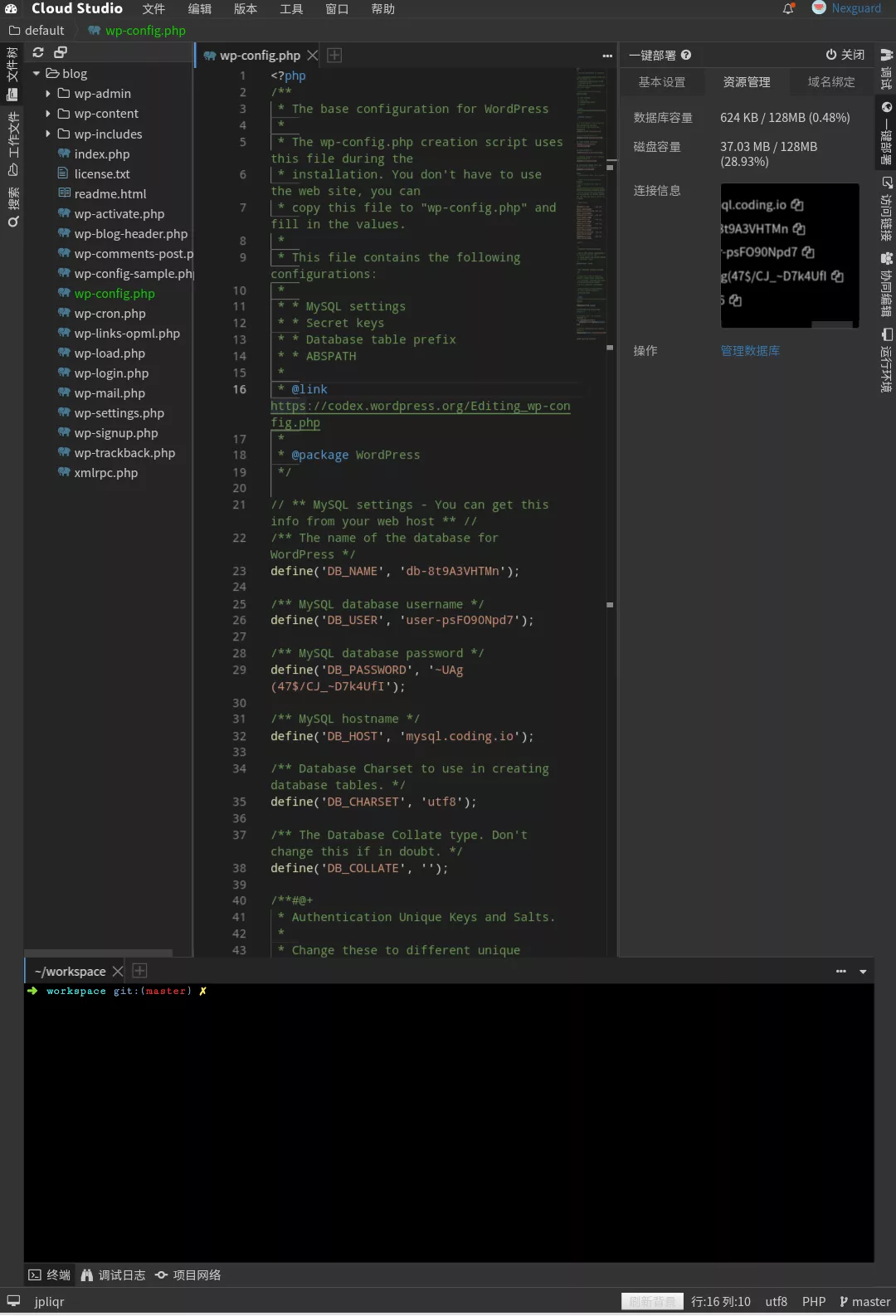
回到 Cloud studio。

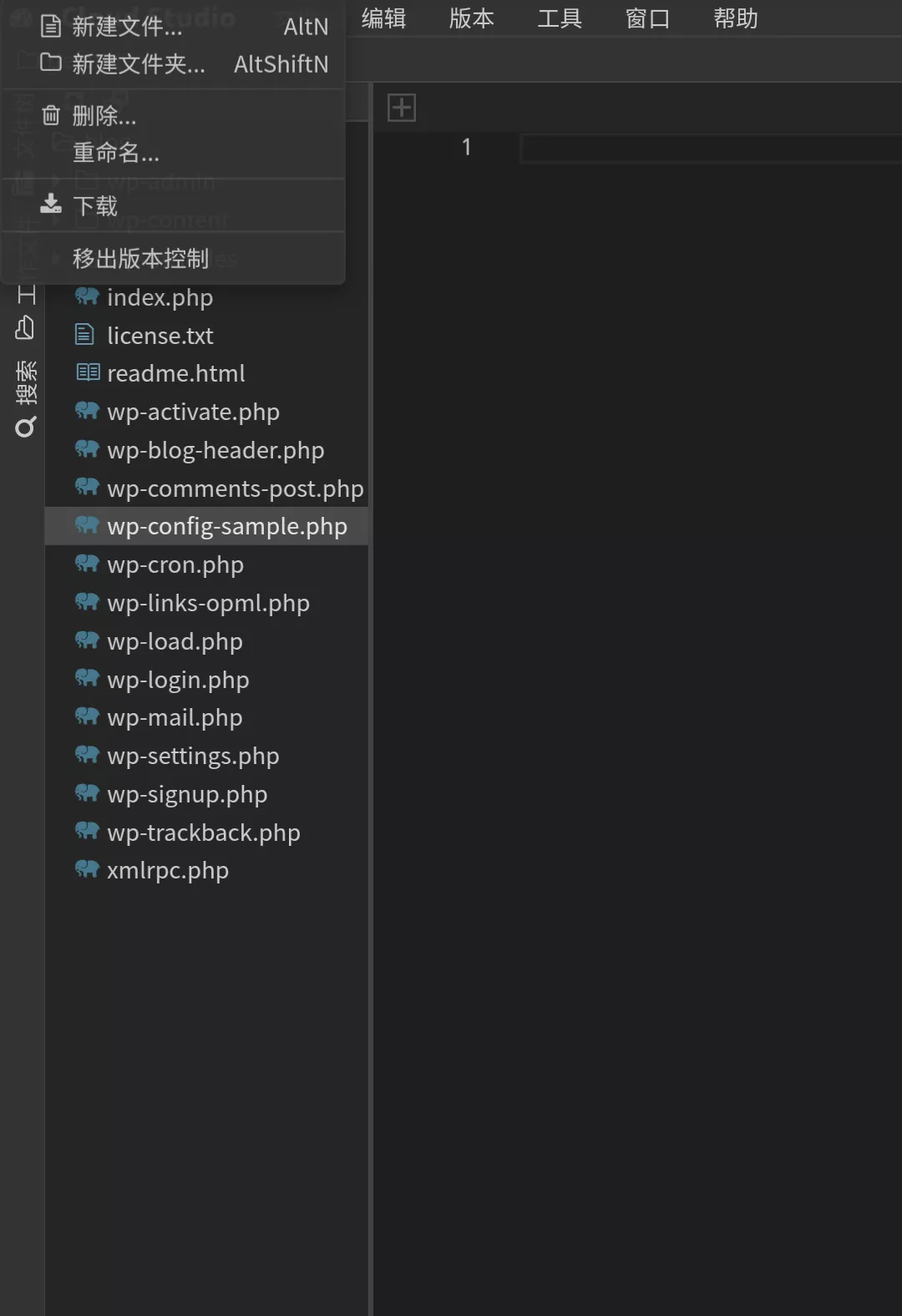
长按 wp-config-sample.php,点击下载并打开文件。

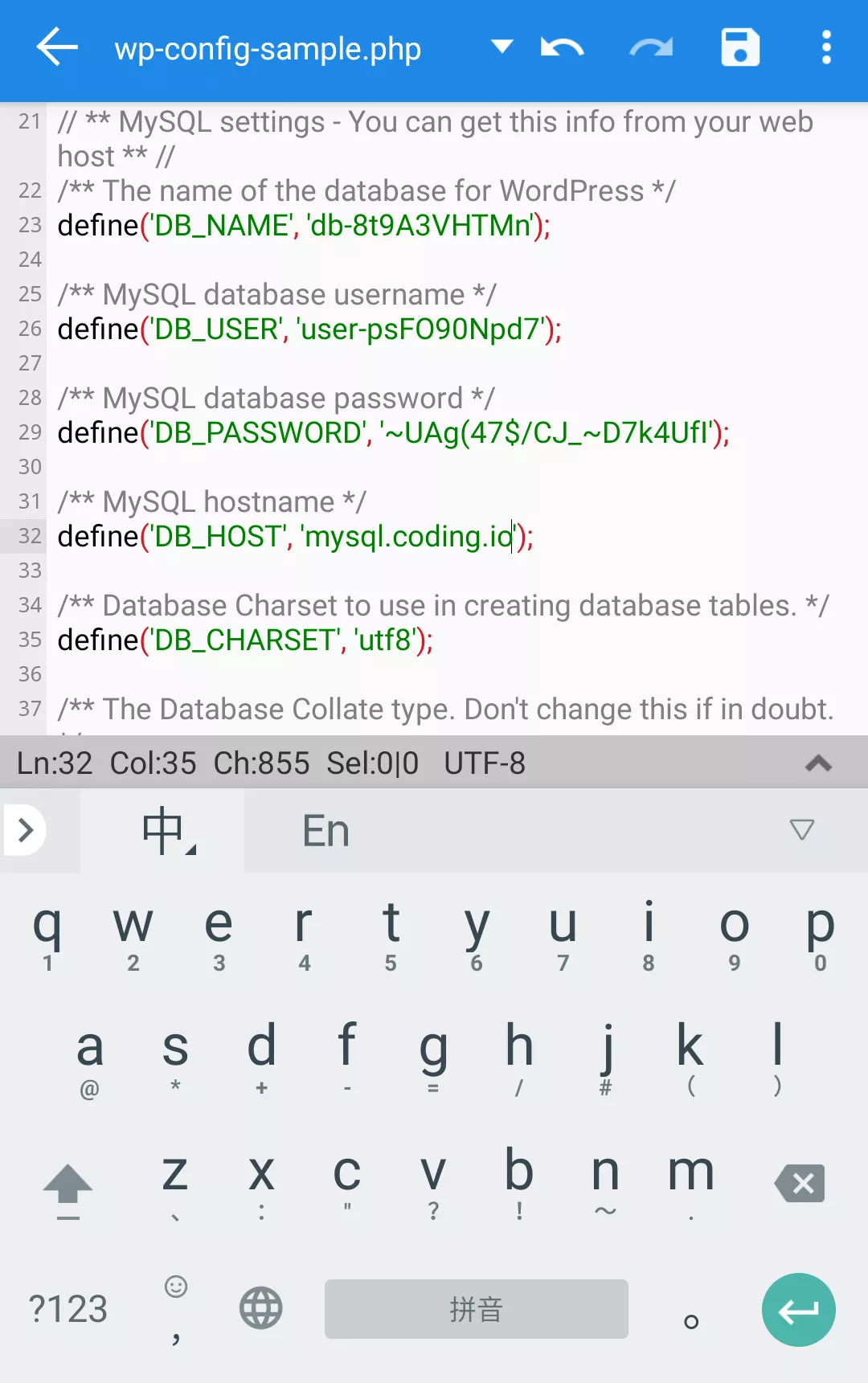
填写数据库名、数据库用户名、密码和数据库地址。

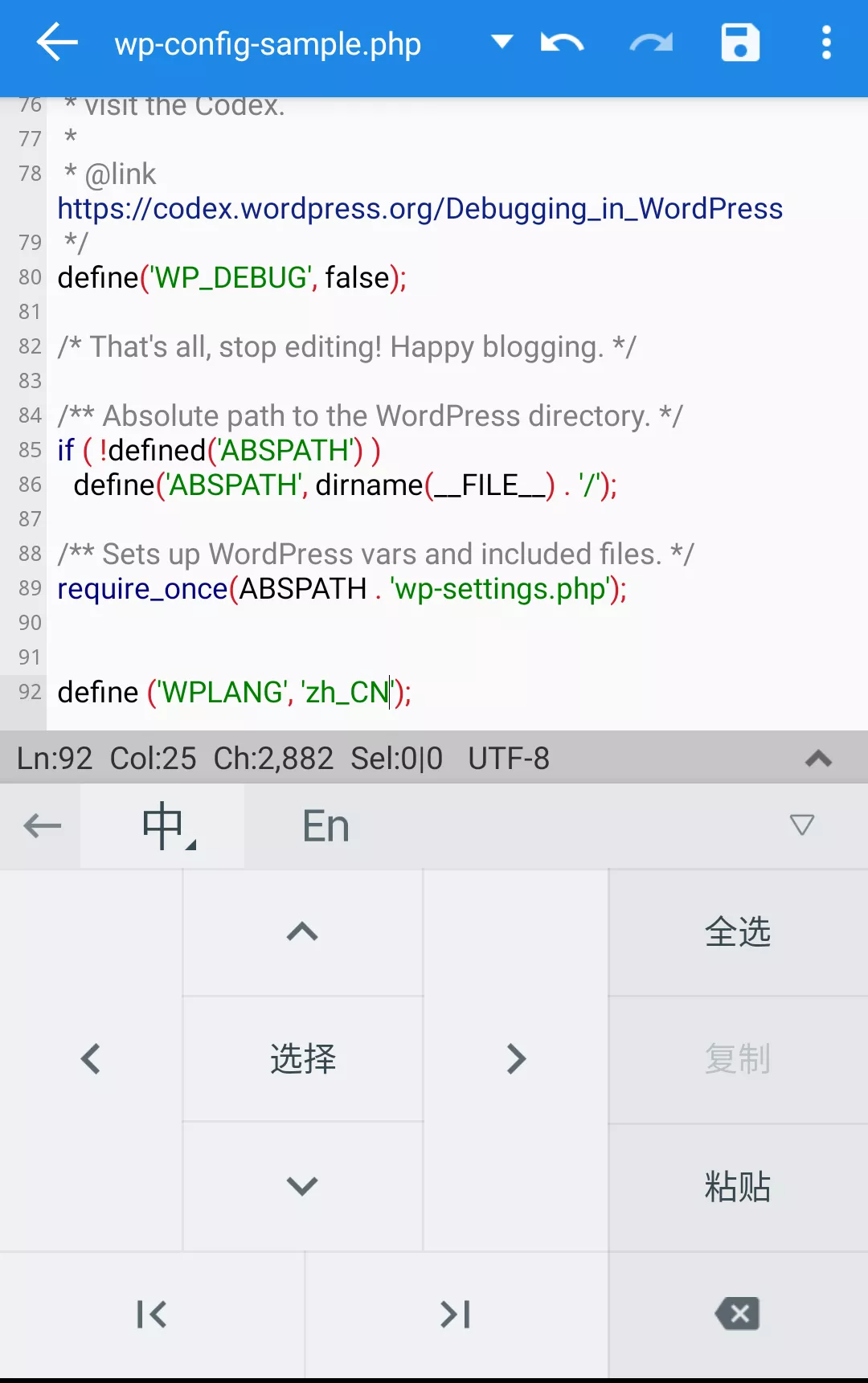
在最后一行新增:
define ('WPLANG', 'zh_CN');
然后复制文件的所有内容。

回到 Cloud studio 。
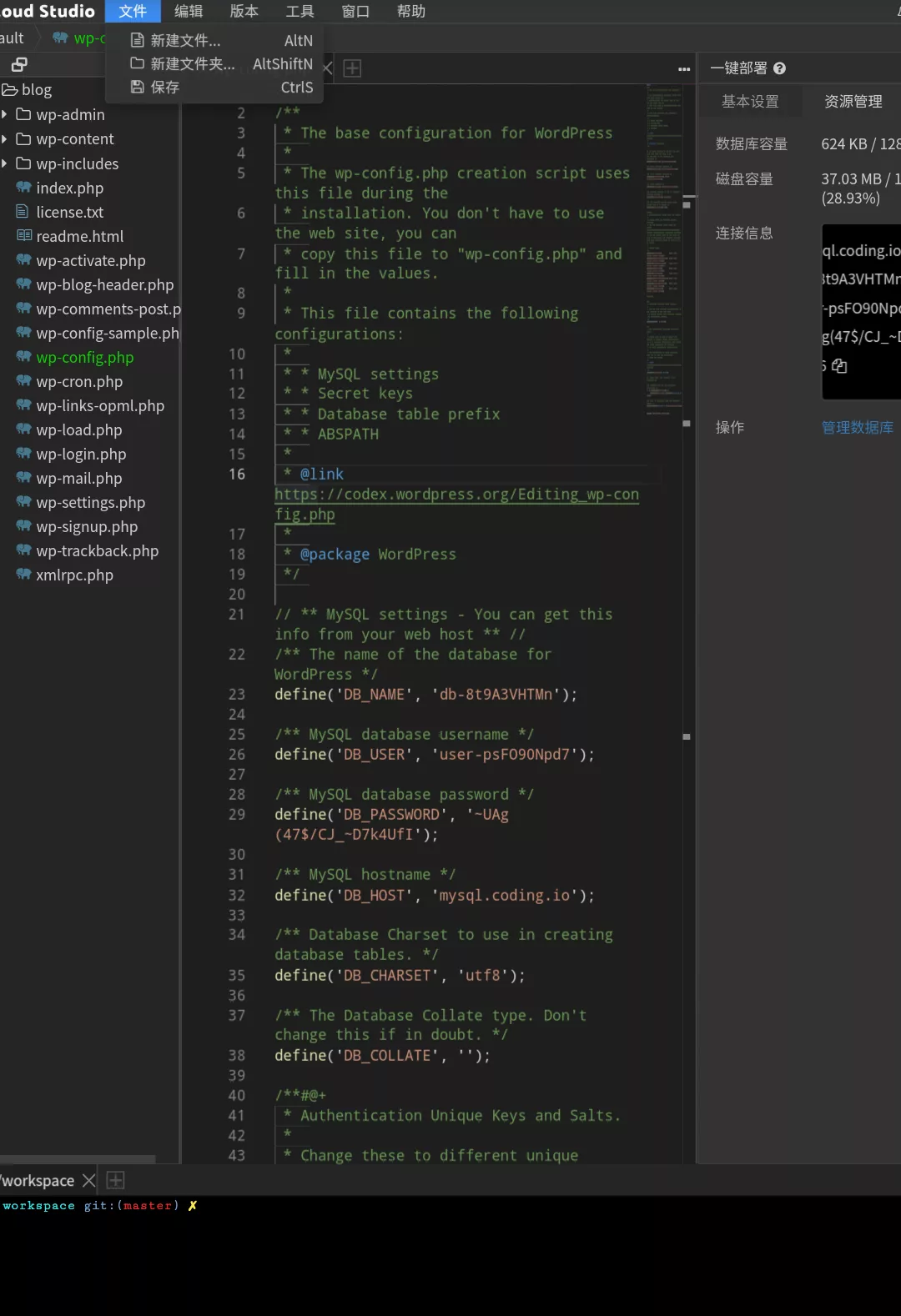
点击:文件 。
点击:新建文件。

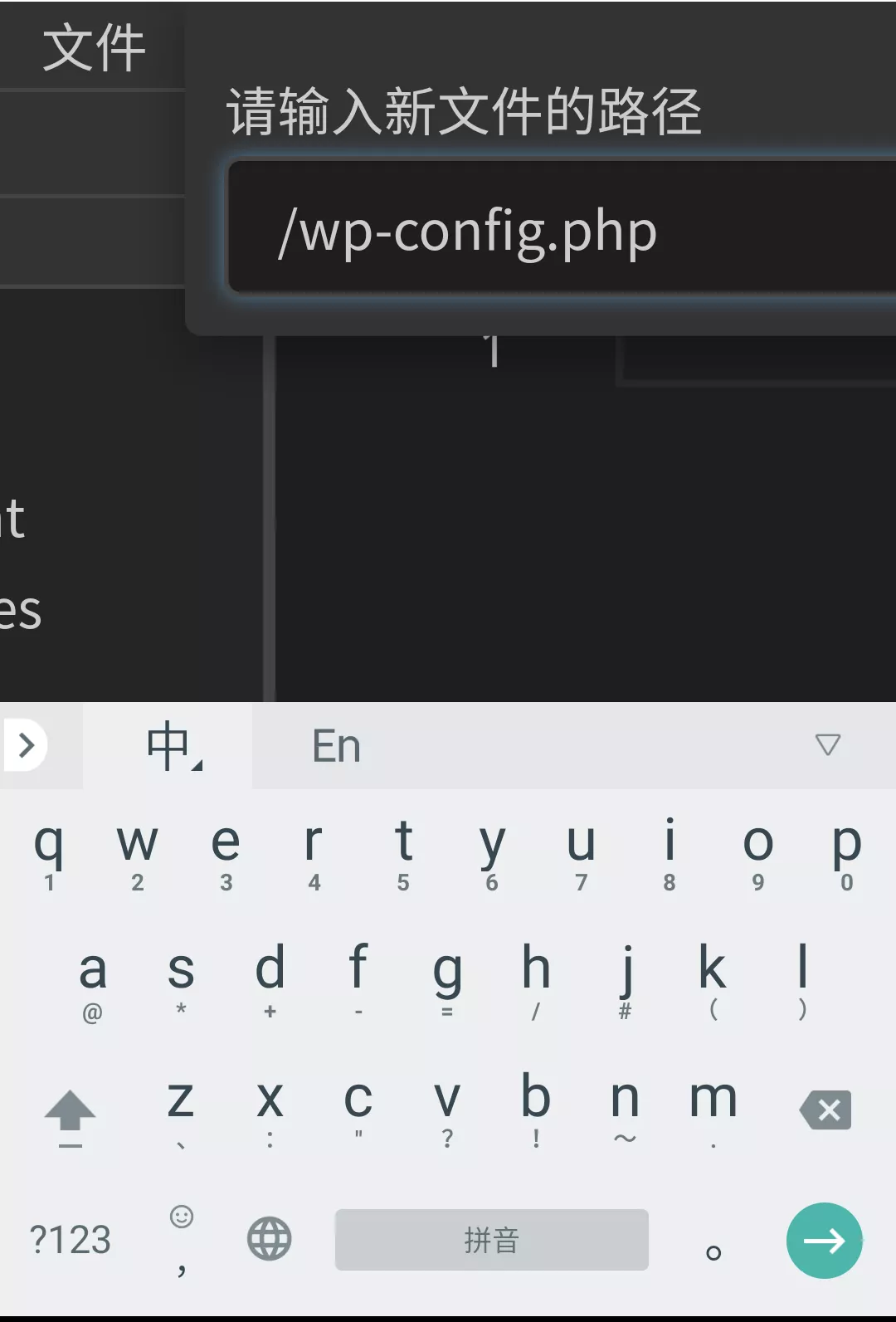
填写以下内容。
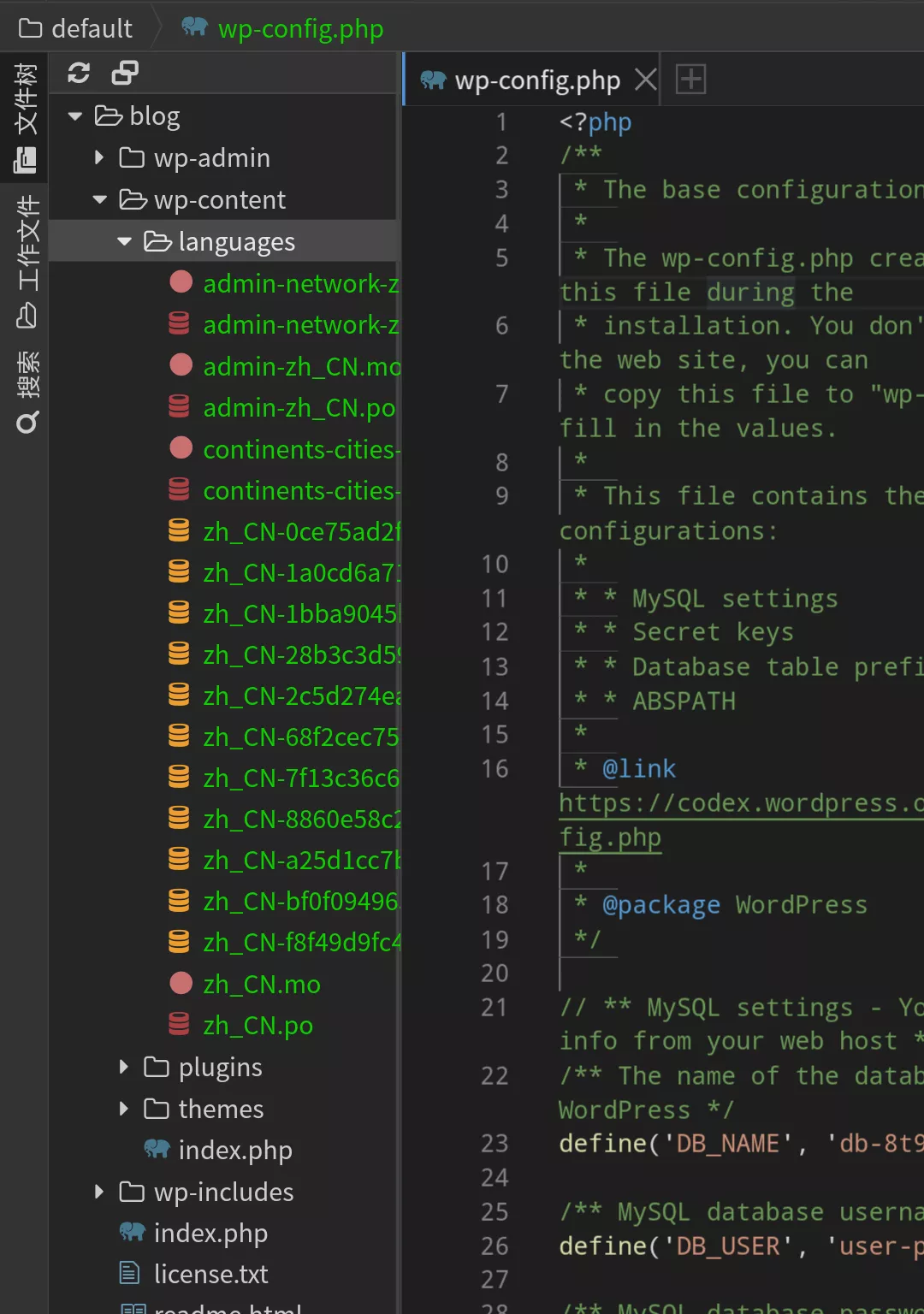
/wp-config.php

粘贴刚才复制的 .config 文件

点击:文件。
点击:新建文件夹。

输入
wp-content/languages
并按回车。

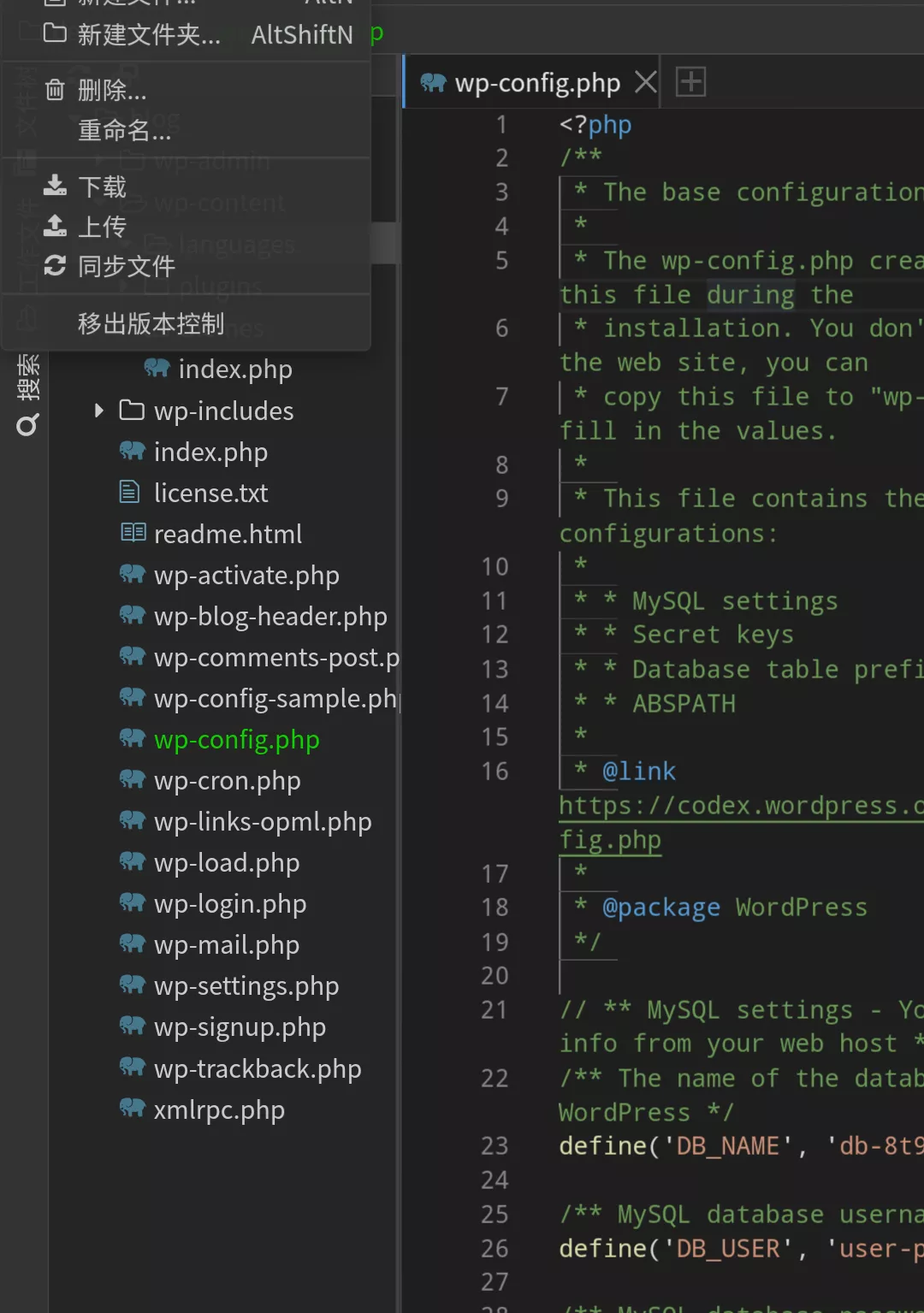
长按 languages 文件夹。
点击:上传。

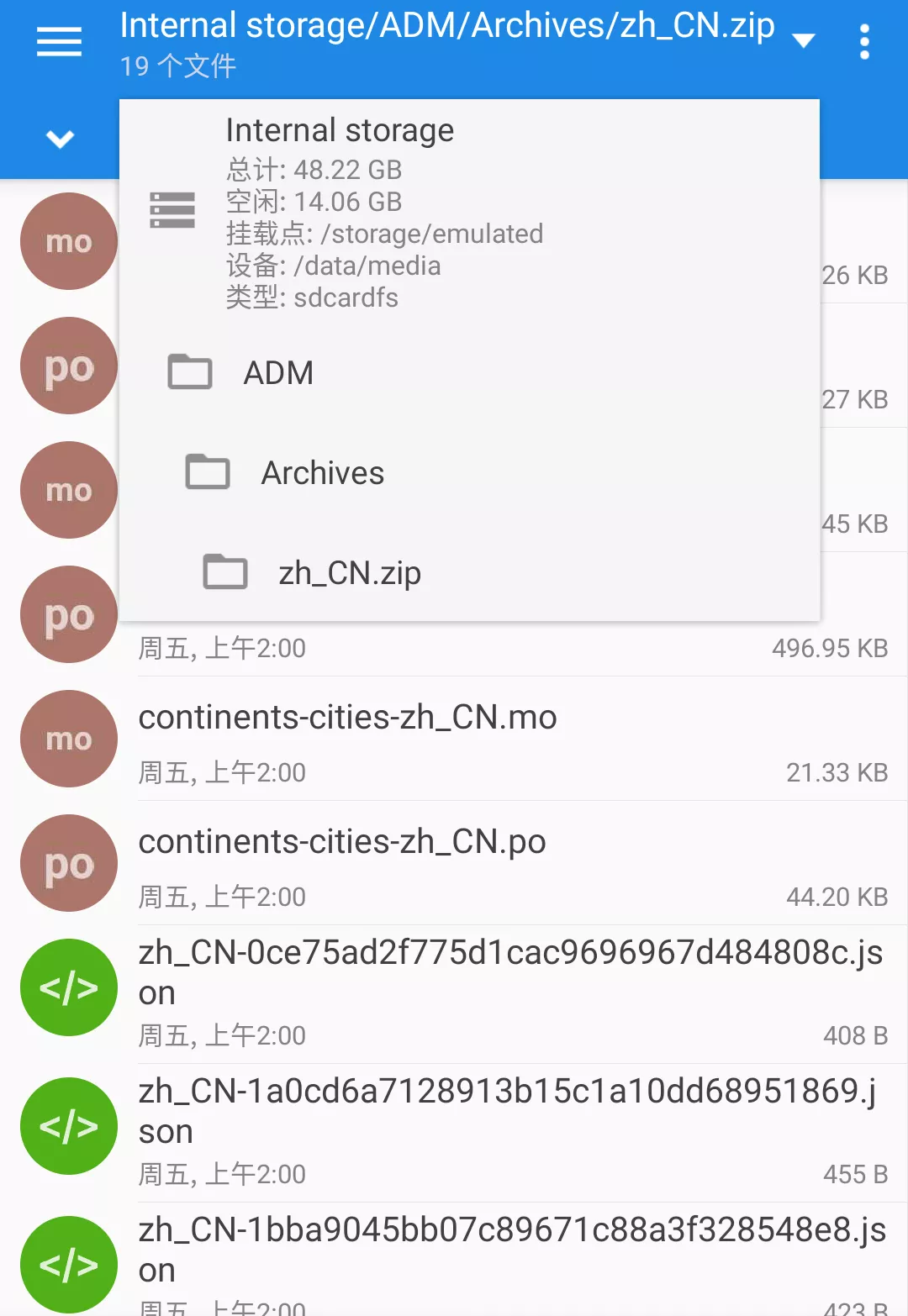
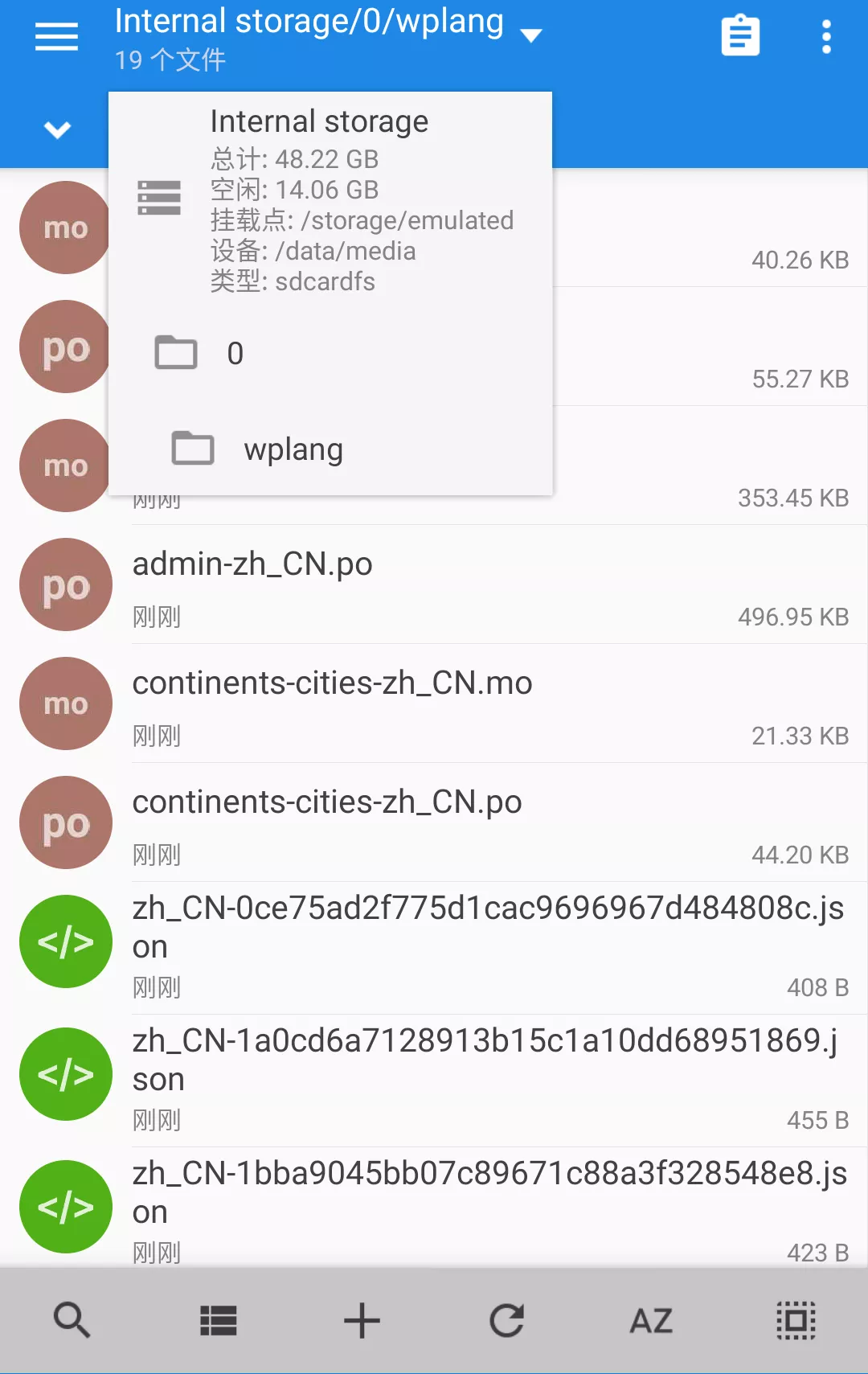
选择语言包解压之后的文件并上传。

上传成功之后是这样的。

点击:重新部署。

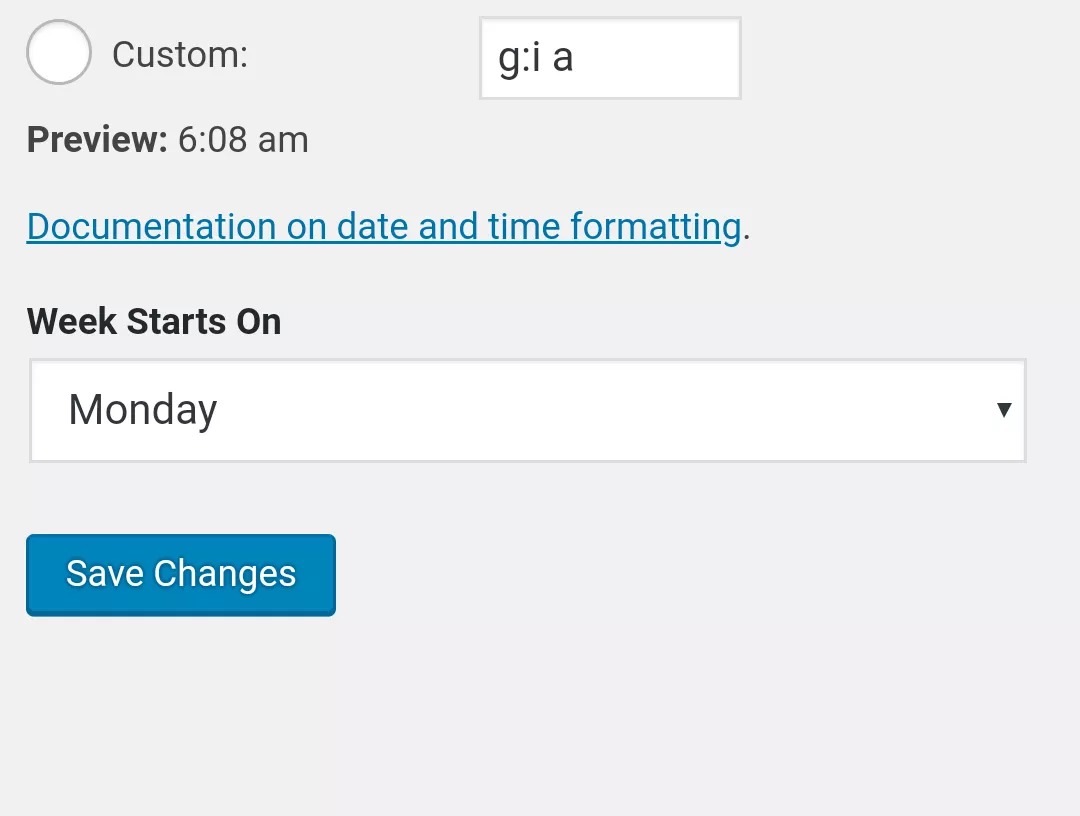
点击 WordPress 的 sitting/general。
选择站点语言为:zh_CN。

点击:Save Changes。

可以看见仪表盘已经变成了中文。
其他的插件也是相同的步骤,不过如果不在意这些插件,语言,确实能够实现5分钟搭建。
如果想要绑定自己的域名,按 Coding 官方教程来应该是没什么用的,首先 ping 一下域名,等解析成功之后去 coding 反馈区反馈,大概半天就会在工作人员的帮助下解析到网站了。
此问题已修复
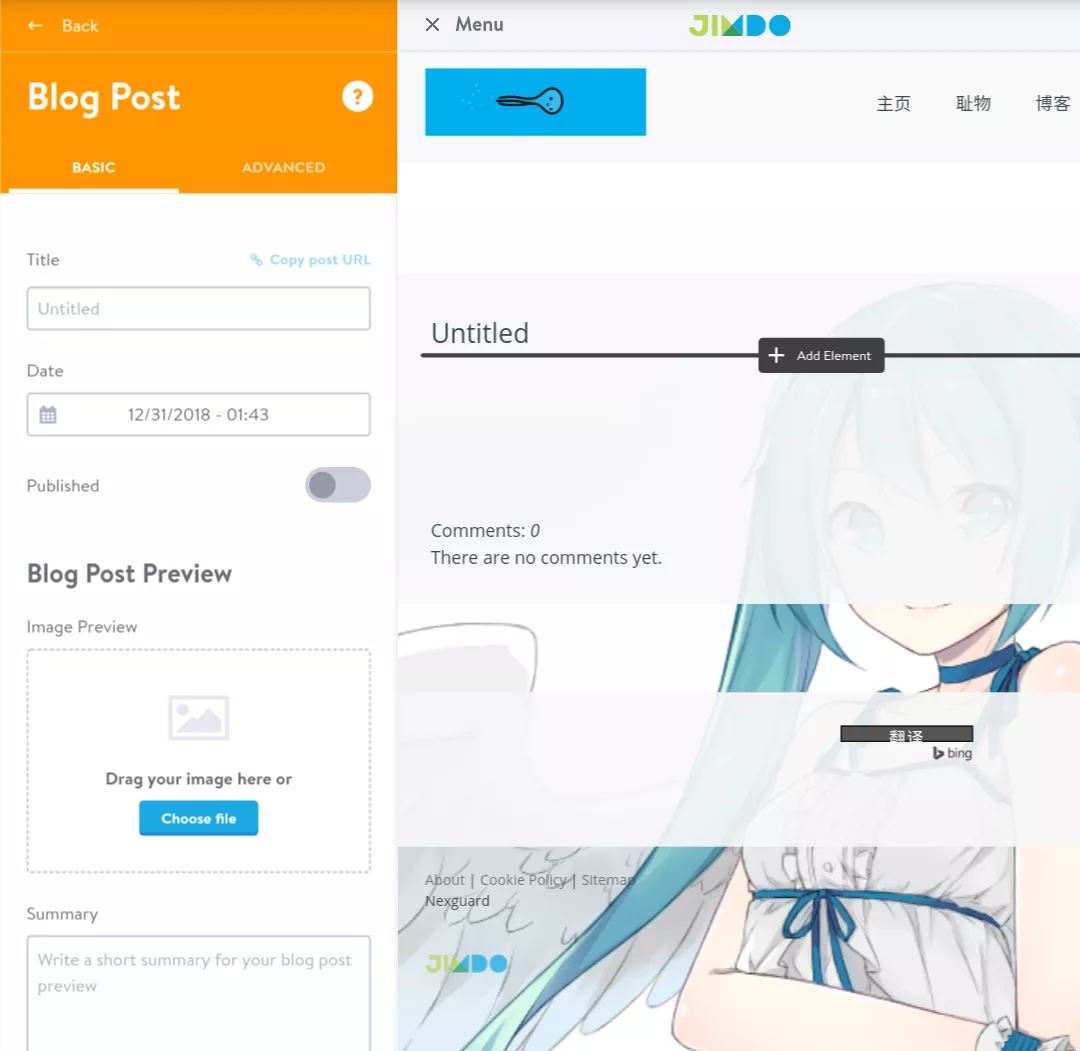
以及全新的 WordPress 编辑器






跟 jimdo 一个逻辑,不过比 jimdo 好太多